
puzzel.jp
こんにちは!
毎年恒例のpuzzel.jpのリニューアルです。
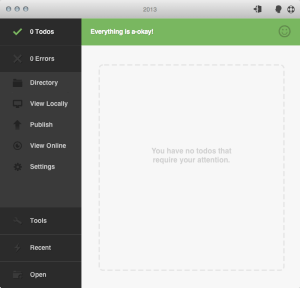
今回は、Mixture – A rapid prototyping and static site generation tool for designers and developersを使い、制作しました(昨日一日でしか時間がなくて手抜きだなんて言えない…)
Foundation: The Most Advanced Responsive Front-end Framework from ZURBのFrameWorkを使い、Grid部分をやってもらいました。
mixture
の使い方が今ひとつわからない…

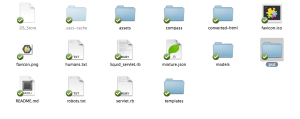
ディレクトリ構造はこんなかんじに。

Ruby on Railsとか触っていればなんとなくassetsの中にStyleSheetが入ってんだなーとかわかるけど、cssとsassのフォルダーが入っててどっちがどうなの?という混乱状態。
実際は、mixture.jsonってファイルを編集して、compassをtrueにして、 /compass/config.rbを現在のディレクトリ構造に治すだけで勝手に/assets/css/app.cssにコンパイルしてくれるみたいです。
もうちょっと時間があれば、ちゃんと調べてできたのになぁとおもいます。
ま、それは今度やろう!そうしよう。


コメントを残す