
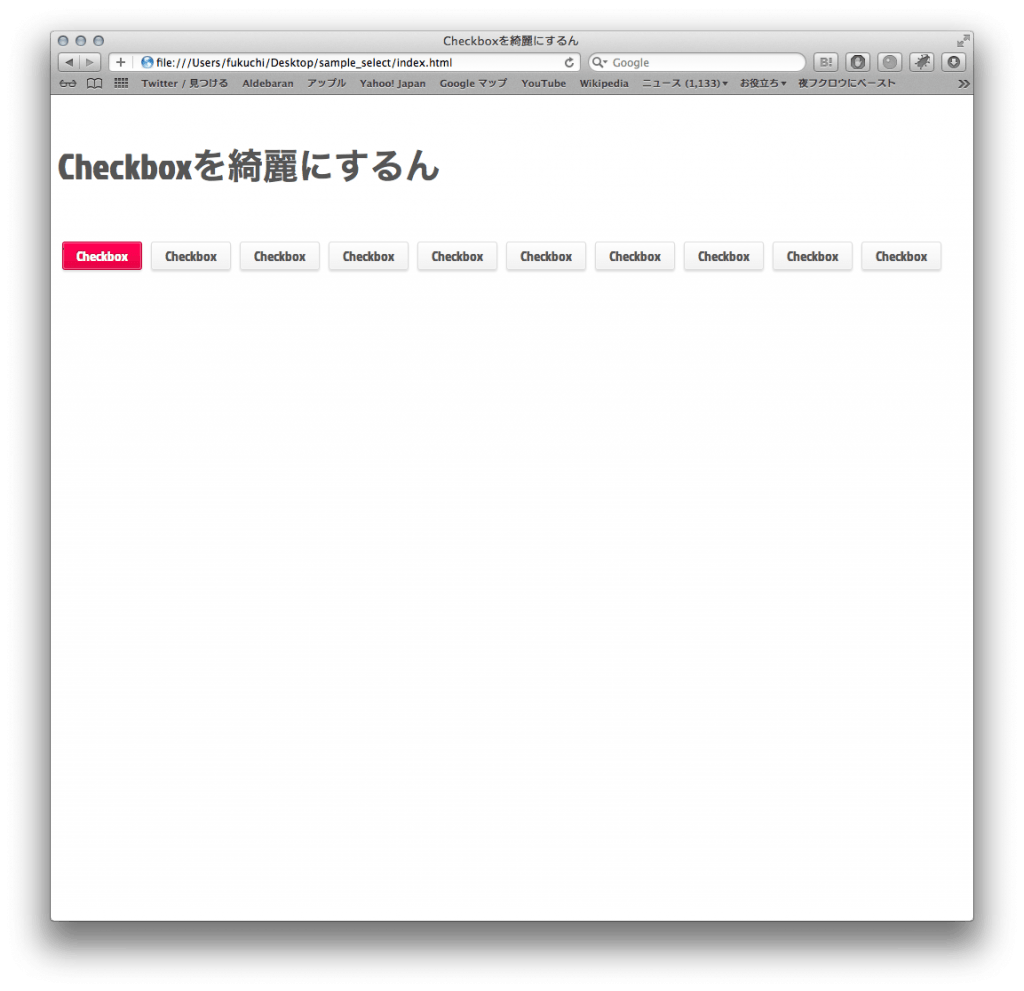
Checkboxにあるチェックをなくしてなんかクリックしてこれ選択してるんじゃいって感じにできるようにしてみた。
⇒⇒⇒⇒⇒Checkboxを綺麗にするん
▼こんな感じです
HTML
|
1 2 3 4 5 |
<form action="" id="form" method="post"> <label for="checkbox1"> <input type="checkbox" name="Checkbox" value="Checkbox" id="checkbox1" checked="checked" />Checkbox </label> ...... |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
label input { width: 500px !important; position: absolute; display: block; padding: 5px 15px; height: 20px !important; left: -20px } label{ position: relative; height: 20px !important; border: 1px solid #ddd; display: block; float:left; margin: 5px; line-height: 20px !important; border-radius: 3px; padding: 5px 15px; background: url(check.png); overflow: hidden; } |
- checkbox部分はleft:-20pxでぶっ飛ばしてから親のlabelにoverflow:hiddenして消し去ってます
jQuery
使ってます。
自分で頑張って売っていたのですが、諦めてグーグル先生に聞いてみたら
jQuery – チェックボックスがチェックされたらスタイルを変更する | 1:n – DETELU Blogの記事にありましたので、使わせて頂きました。ありがたやありがたや…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $("#form :checked").each(function(){ var isl = $(this).attr("id"); $("label[for="+isl+"]").css({"border":"1px solid #cb003a","color":"#fff","background":"url(checked.png)","text-shadow":"-1px -1px 0px #a4002f"}); }); $("#form :checkbox").click(function() { var isl = $(this).attr("id"); if($(this).attr('checked') == true) { $("label[for="+isl+"]").css({"border":"1px solid #cb003a","color":"#fff","background":"url(checked.png)","text-shadow":"-1px -1px 0px #a4002f"}); } else { $("label[for="+isl+"]").css({"border":"1px solid #ddd","color":"","background":"url(check.png)","text-shadow":""}); } }); }); |
jQueryの方は元サイトをみた方がいいと思います。
とりあえず、Checkboxの見た目をがらーんと変えたい人へ。
押す場所が大きくなる(できる)ので押しやすい!というメリットがあるような。
サンプルです:Checkboxを綺麗にするん


コメントを残す