
今年のウェブデザインのトレンドを振り返って、2012年に使える何かを得てみてはどうでしょうか!
HTML5/CSS3
HTML5のvideovideo 要素 – html5doctor – HTML5.JPやaudio(audio 要素 – 組込コンテンツ – HTML要素 – HTML5 タグリファレンス – HTML5.JP)要素などを使用されるようになりました。(colopixie:ベータ版ではありますが、YoutubeもHTML5のVideoを採用していますね。)
最新で人気のケータイOSではFlashでなくても、搭載されているウェブブラウザでHTML5のVideoなどを楽しむことができます。
CSS3では、角丸やボックスへの影付けなどを、画像を作らずとも簡単に短時間で実現できます。
また、自由に数行のコードでグラデーションも使えます。
>2012年では、更にHTML5/CSS3を使う開発者が増えるでしょう。
また、Javascriptなどを使いもっと動的なサイトができるようになるでしょう。
スマートフォン対応
スマートフォンのブラウザでウェブサイトを閲覧することが多くなっています。しかしながら、ほとんどのサイトはパソコンで見られるように最適化されているので、スマートフォンの表示に最適化された表示にする必要があります。
WordPressユーザーならスマートフォン向けにWPtouch(WordPress › WPtouch « WordPress Plugins)を使って、テンプレートを開発するといいでしょう。
固定されたメニュー
ポートフォリオサイトに良く使用されています。
スクロールをしてもメニューが固定されているため、わざわざ上部などにスクロールせずにメニューを使うことができあます。

こちらのサイトでは、上部にメニューがついていなく右側についています。
メニューをクリックするとスクロールでコンテンツ部分に移動します。任意でスクロールした時もアイコンが切り替わります。
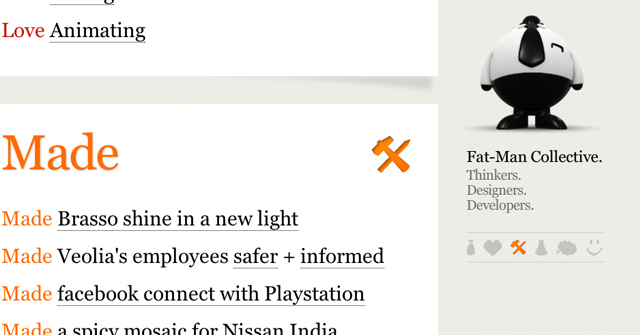
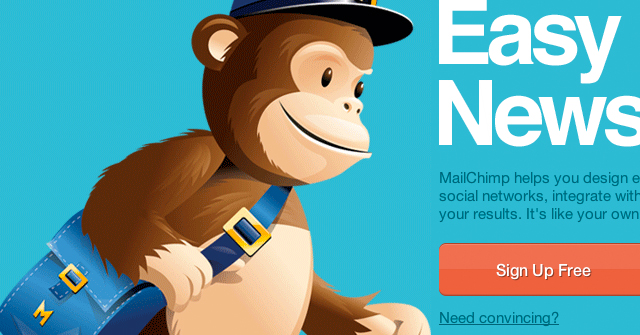
ベクターイラスト
ベクターイラストを使うと可愛い物ができ、訪問者の印象にのこすことができます。

最近では、ウェブサイトのデザインをベクターなどで作っていることもあります。
カルーセルメニューの使用
画像をただ置くという静的なものではなくコンテンツに合わせて動的にしましょう。jQueryのプラグインにはたくさんのカルーセルプラグイン15 jQuery Space-Saving Content Sliders and Carouselsがあるので使ってみましょう。
このプラグインを実装するには数行のコードを書き加えるだけで可能です。
注意を引くには、サイトの上部に大きく置いてみてください。
thanks
Quick look at some of the Popular Web Design Trends from 2011を意訳したものです。多少の書き加え等あります。
何か問題・間違えなどありましたらお手数ですが@puzzeljpまでリプライしていただければと思います。
2011年12月6日22時27分 – カルーセルに直しました。すいません。

コメントを残す