
Slicyは、PSDをD&Dするだけで、Photoshopでレイヤーやフォルダに指定した方法で名前をつければ書きだしてくれるアプリです。
これがめっちゃ便利!驚いたたまげた。
App Storeで買いました。
今回は、Slicyの公式のデモファイルを使って、解説していきます!ちょうべんり!
公式のデモファイルは、下記からダウンロードできます(いきなりZIPダウンロードになります)

通常 (Basic Tagging)
「Basic Tagging」のフォルダーを開き、PSDを開いてみましょう。

PSDを開くと、フォルダーやレイヤーに”.png”や”.jpg”など追加します。
そうすると・・・?

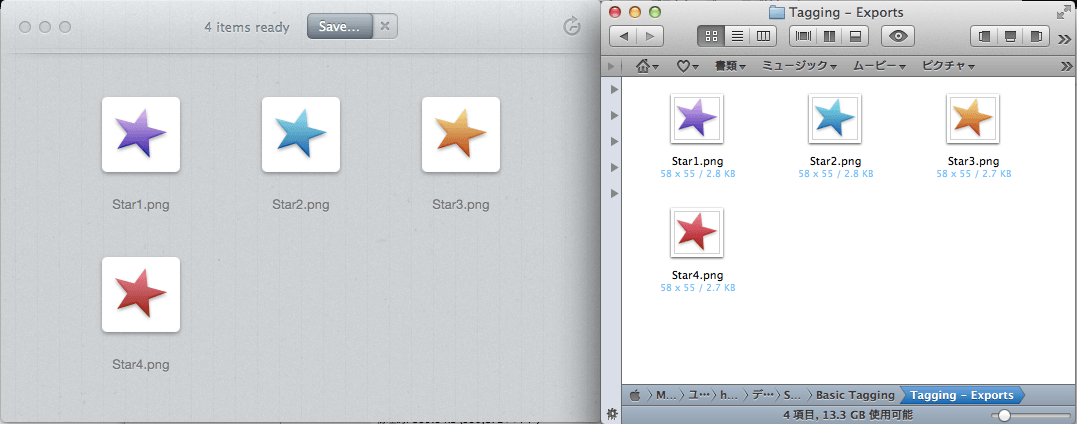
そのPSDを”Slicy”にドラッグアンドドロップすると、ぽこん!と先ほどの”.png”のついたフォルダーやファイルが出てきます。
これを上の”Copy”を押して全て保存するか、個別のファイルをドラッグアンドドロップして、保存出来ます!
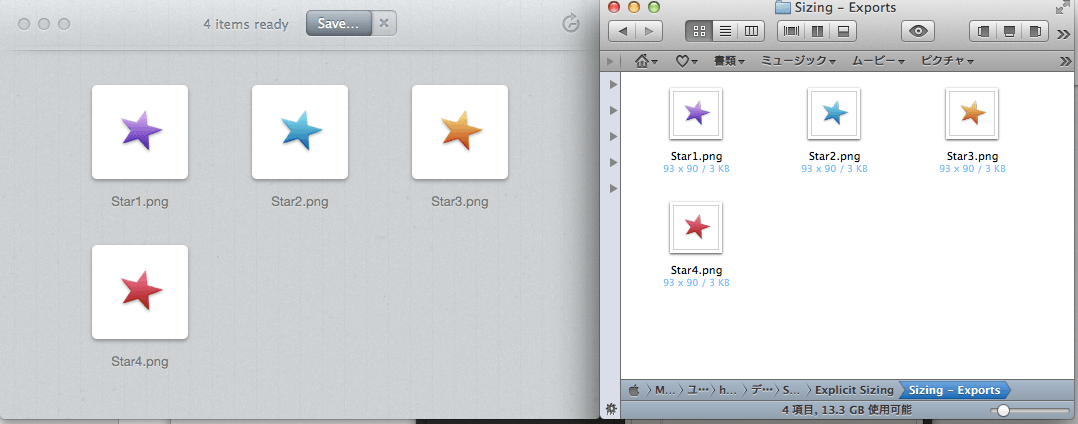
書き出しのサイズ指定 (Explicit Sizing)
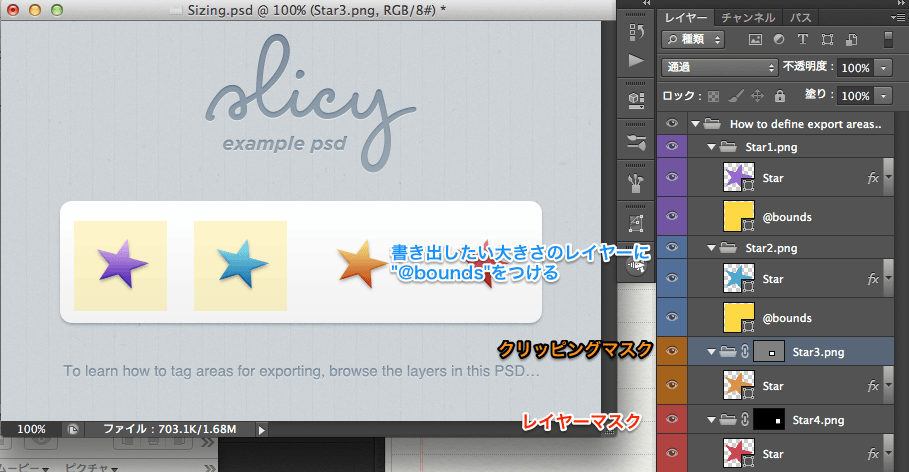
今度は、テキストやシェイプのそのままサイズを書きだすのではなく、指定の大きさに切り出したい場合に使えますね!
やり方としては3つあって、「レイヤーマスクを適用する」「クリッピングマスクを適用する」「下のレイヤーに”@bounds”を付ける(Slicyするときは消える)」

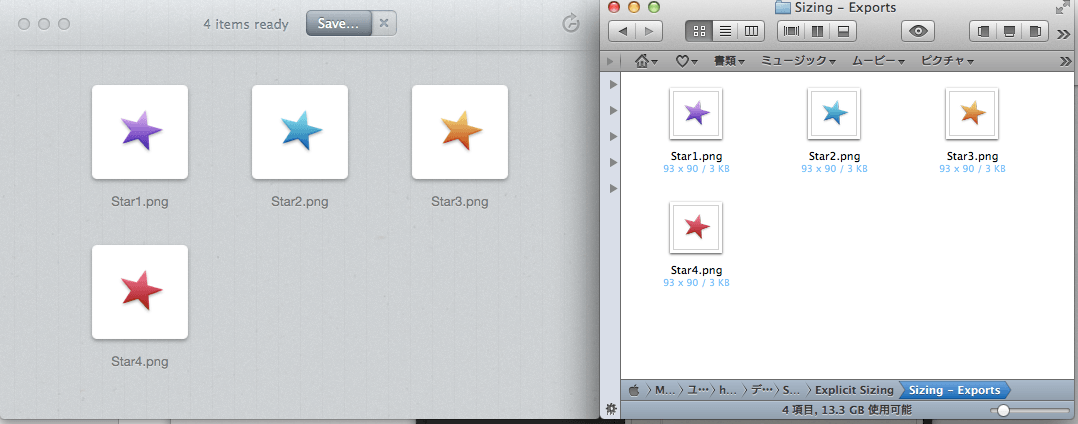
上のデフォルトで書きだした時よりも、サイズが異なっていることがわかると思います。

書き出しのサイズ指定”スライス” (Multiple Slices)
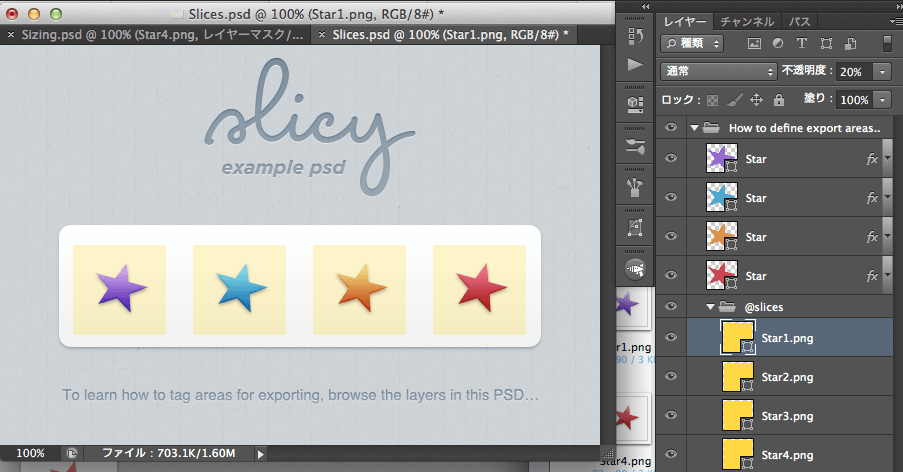
今度は、レイヤーの形で書きだしてくれます。スライス範囲を「@slices」のフォルダーに入れれば、その箇所のスライスを書きだしてくれます。”.png”を付けるのはスライスです。


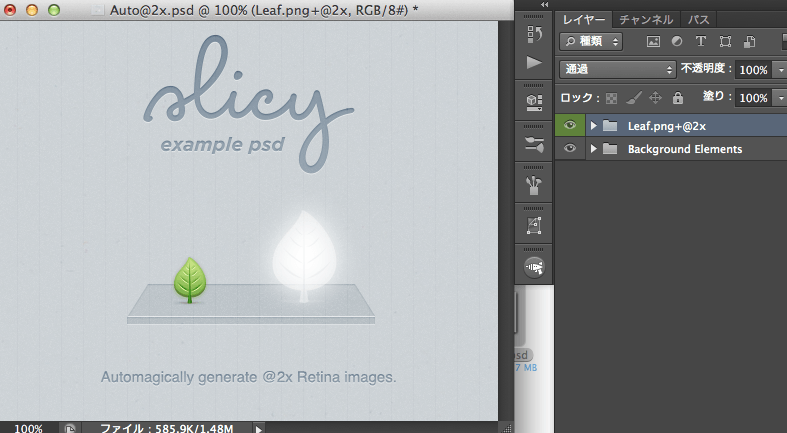
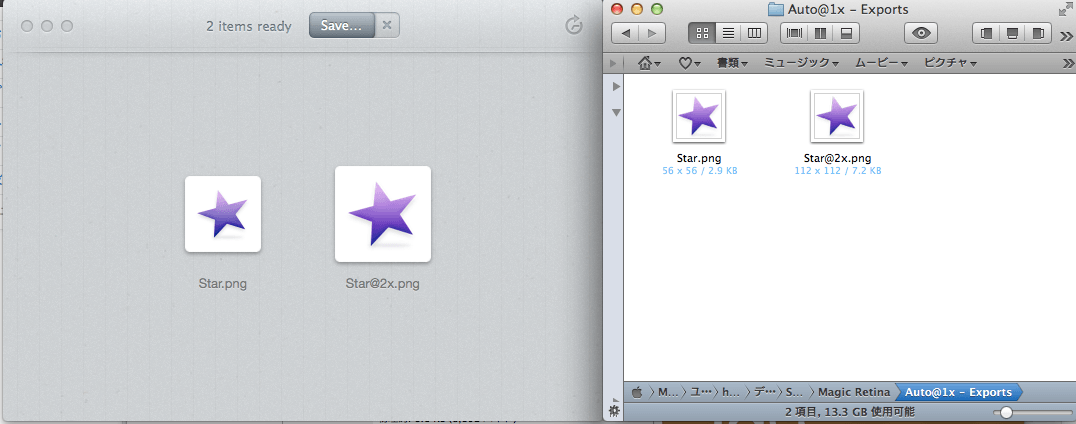
@2xの書き出し([email protected])
Retina用の書き出しをしたいとき…。 1xで作ったものを自動的に2xにして、Retinaファイルを書きだしてくれます!
やり方は簡単!「[email protected]」など.pngのあとに[email protected]を付けるだけ!


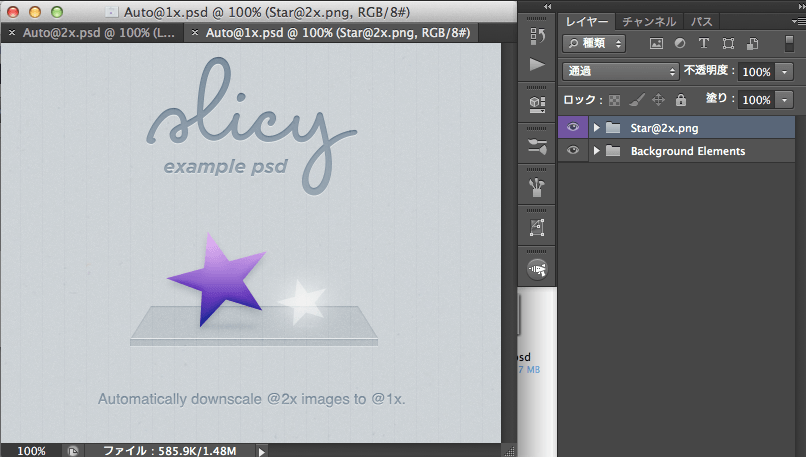
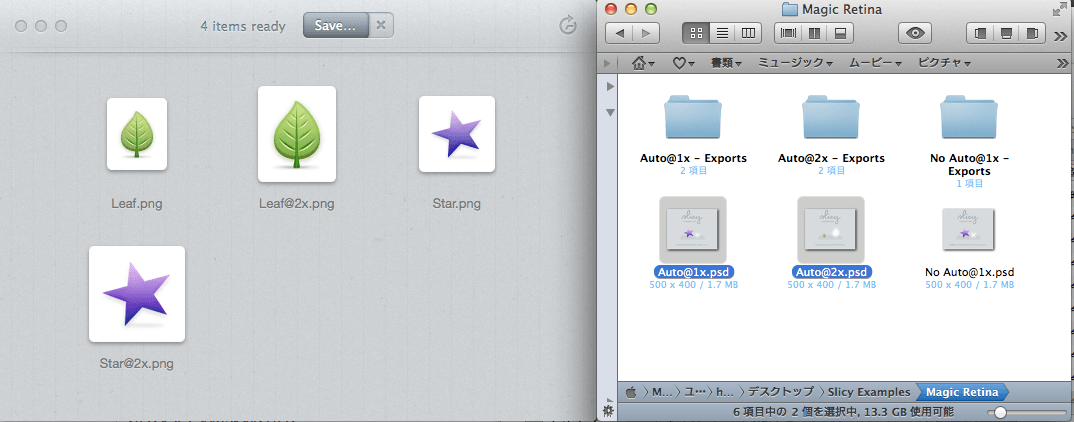
@2xから@1xの書き出し([email protected])
今度は、iPhoneの2倍のサイズでデザインを作っていて、@2xと@1xのファイルを作りたい場合は、「@2x.png」のように@2x.pngを付けるだけ。上の自動2xと違うのは”.png”の前なので注意が必要!

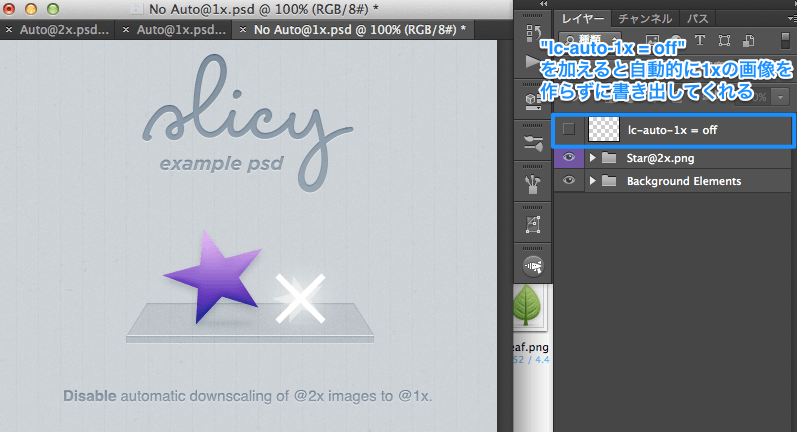
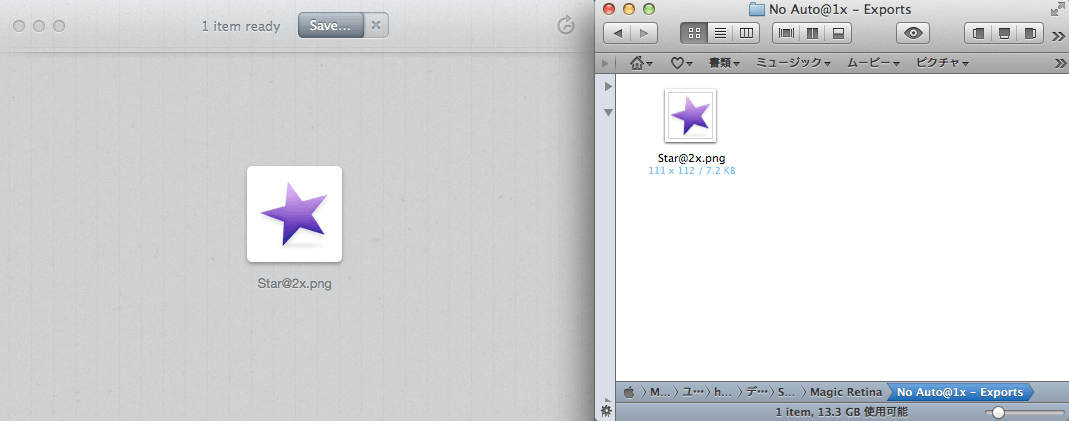
もしも2倍の画像だけにしたい場合(No [email protected])
新規レイヤーを作り、「lc-auto-1x = off」を名前にするだけ。

という書き出し方でした!
更にこれが便利
自動で更新!

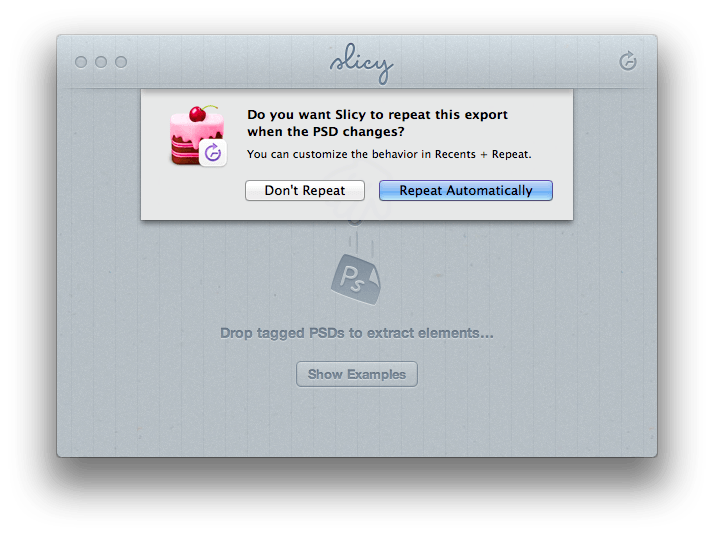
“save”を押すと、こんな画面がでてきて、「Repeat Automatically」を選択すると、PSDを保存すると自動的にSlicyが更新されてファイルが更新されます。更にすでに書き出し済みであればそのファイルを更新してくれます、(゚∀゚)神のヨカーン

しかも、履歴がのこり、戻すことができます!なんてやさい!やさしい!
PSDは1つではない!
もし、ページごとにPSDを分けているならとても便利な機能!複数のPSDを放り投げれるのです!

Slicyを買う前は、Cut&Slice me – Photoshop plugin to export your assets – cut and slice meが(゚∀゚)神のヨカーンだったのですが、やはりプラグインとあって動作が重く、案件のPSDを書き出すのに1時間もかかること(途中でフリーズしてる??)もありました。なので、Slicyすごいですう!
感動しました。
追記:2013/05/22 11時46分
Cut&Slice meとSlicyの書き出し時間を比較してみました。
書き出すPSDは、ボタン5個です。
- Cut&Slice me 40秒くらい
- Slicy 20秒くらい
とファイルによって異なりはしまうが、重いファイルになると更に変わると思います。
快適快適い(((((((((((っ・ω・)っ
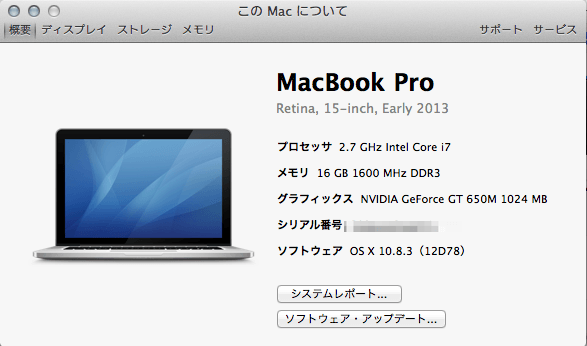
あ、Cut&Slice me重いのはマシンのせいだって?

どやァ!MBP Retina 15インチでも重いのですヽ(#゚Д゚)ノ┌┛(ノ´Д`)ノ
5 Responses to Slicyはあっと驚くほど便利だった。
-
Pingback: https://colopixie.com/webdesign/mac-slicy/ | 未来研究所〜ミラケン〜
-
Pingback: ウェブデザインの参考にどぞWeb and draw
-
Pingback: MBPセットアップ(Photoshop編) |



Slicy 便利ですよね。そのSlicy をもうちょっと便利にする Photoshop の拡張を機能を作ってみました。良かったらご覧ください。
http://guchitaka.com/?p=299