


本エントリーは「CSS 昔話 Advent Calendar 2015」17日目のエントリーです。
自分がちゃんとCSSを触ったのは、8年くらい前でしょうか。
当時は、IE6真っ盛りでぼちぼちIE7がで始めた頃でした。
海外ではNetscape Navigator 9が出ていたものの、日本ではNetscape 7.1 止まりだったことが記憶にあります。
昔話ということで、IE6の時にお世話になっていたCSSについて書きたいと思います。
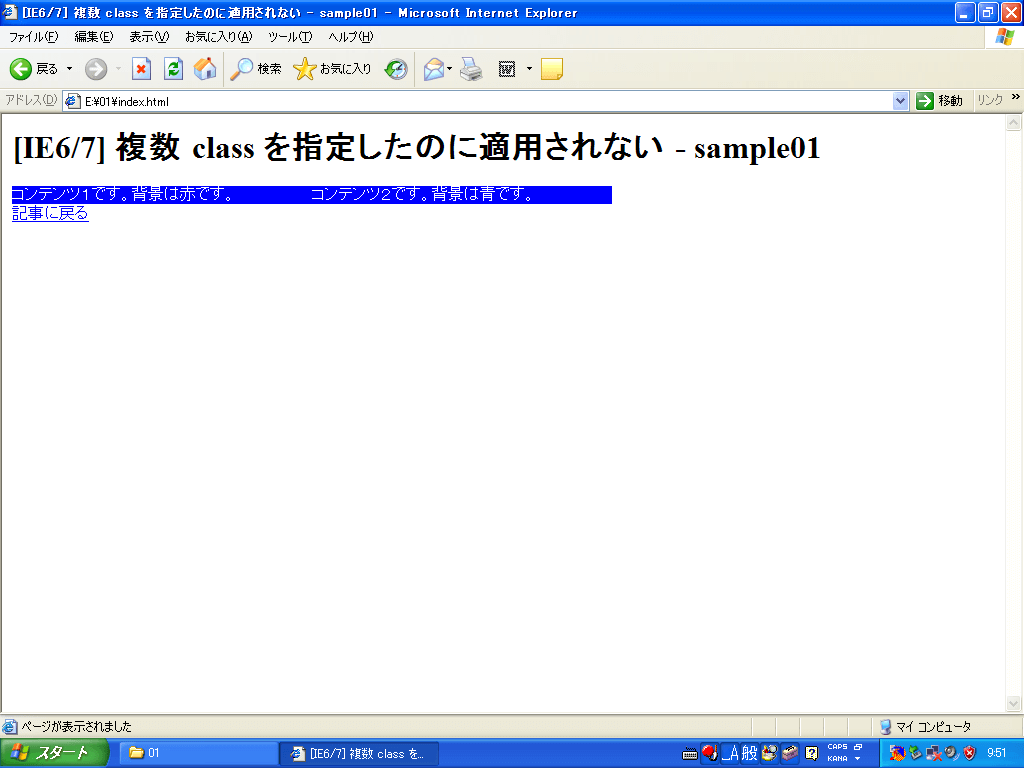
複数のclass 指定をしている場合、一番最後の class が適用されてしまうバグについて。
IE6 と IE7 が対象です。
ネット接続をしていない、WinXPの環境を使ってためしてみました。

|
1 2 3 4 5 6 7 |
.content01.content { background-color: red; } .content02.content { background-color: blue; } |
と指定した場合、IE6/IE7では、background-color: blue;が適用されてしまいます。
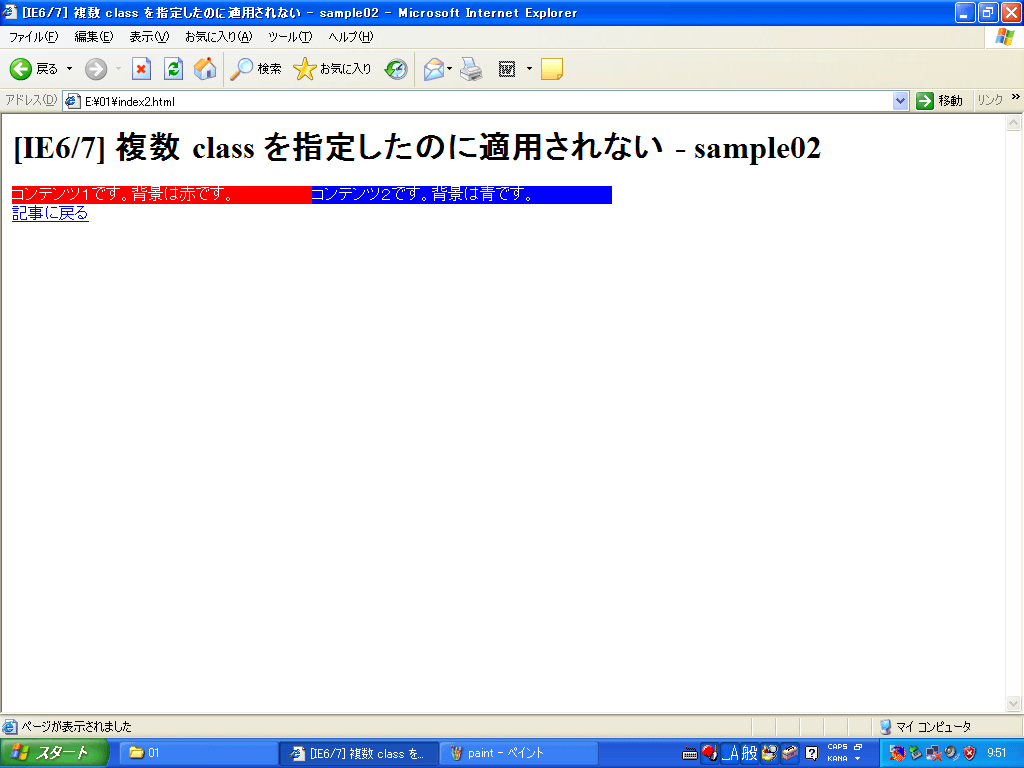
その対策

|
1 2 3 4 5 6 7 |
.content.content01 { background-color: red; } .content.content02 { background-color: blue; } |
としていすると、IE6/IE7ではきちんと適用できます。
今の話をすと、Scss のネストで書いておけば、対策ですね!
|
1 2 3 4 5 6 7 8 9 |
.content { &.content01 { background-color: red; } &.content02 { background-color: blue; } } |
今となっては、セレクタの順番をそれほど気にしなくてもいいですが、昔は気にしてCSSを書かないといけなかったので、
今よりは慎重にCSSを書いていましたね…



久しぶりにWindows XPを使ってみたけど、使いづらすぎて困った。キャプチャー時に使ったペイントがWin7あたりから進化してて違いにビビる。
XPの方メモリ256MBだけど、メインは32GBなので差すごい。

コメントを残す