
(実際にChromeやSafariなどでプリントプレビューしてみてください)
何があったのか
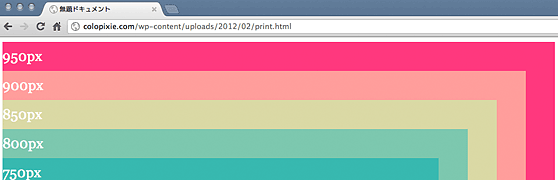
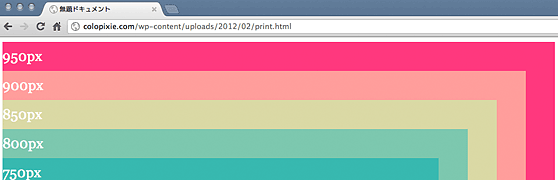
Chromeで960pxがあるコンテンツのPrint CSSを書いていて、印刷プレビューすると途中でコンテンツが切れてしまうという現象にぶち当たりました(-_-)/~~~ピシー!ピシー!
そこで、Box-Shadow(inset)を使ってどこまで印刷(なんpx)できるのか試していたのです!
以下ソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>無題ドキュメント</title> <style type="text/css"> div { height: 500px; font-size: 24px; font-family: Georgia, "Times New Roman", Times, serif; color: #fff; line-height:50px; } #w750 { background-color: #3FB8AF; width: 750px; box-shadow: 0 0 5px #3FB8AF inset; -o-box-shadow: 0 0 5px #3FB8AF inset; } #w800 { background-color: #7FC7AF; width: 800px; box-shadow: 0 0 5px #7FC7AF inset; } #w850 { background-color: #DAD8A7; width: 850px; box-shadow: 0 0 5px #DAD8A7 inset; } #w900 { background-color: #FF9E9D; width: 900px; box-shadow: 0 0 5px #FF9E9D inset; } #w950 { background-color: #FF3D7F; width: 950px; box-shadow: 0 0 5px #FF3D7F inset; } </style> </head> <body> <div id="w950"> 950px <div id="w900"> 900px <div id="w850"> 850px <div id="w800"> 800px <div id="w750"> 750px </div> </div> </div> </div> </div> </body> </html> |
しかし
分かりやす行く色分けしていたのですが、印刷プレビューをみると・・・・・!?
あれ…
全部一番内側のBox-shadowの色になってね…
どういうことなんでしょうね…
ふしぎです。
何か
このソースおかしくね。バカじゃねーの。まじありえなーい。などありましたら@puzzeljpまでリプライくれると、やべーまじ感謝だわー。といって喜びます。
これまじバグ!とかくれると、てへぺろ〜〜〜〜といって納得してバグ発見かも〜と喜びます。
(実際にChromeやSafariなどでプリントプレビューしてみてください)

コメントを残す